Creating your Blogger Template ( CSS Customization )
You can easily change the look and colors of your downloaded 3rd party template with these tools. For example , In chrome open your blog (with new template) and then go to Settings, more tools and then developer tools.
 |
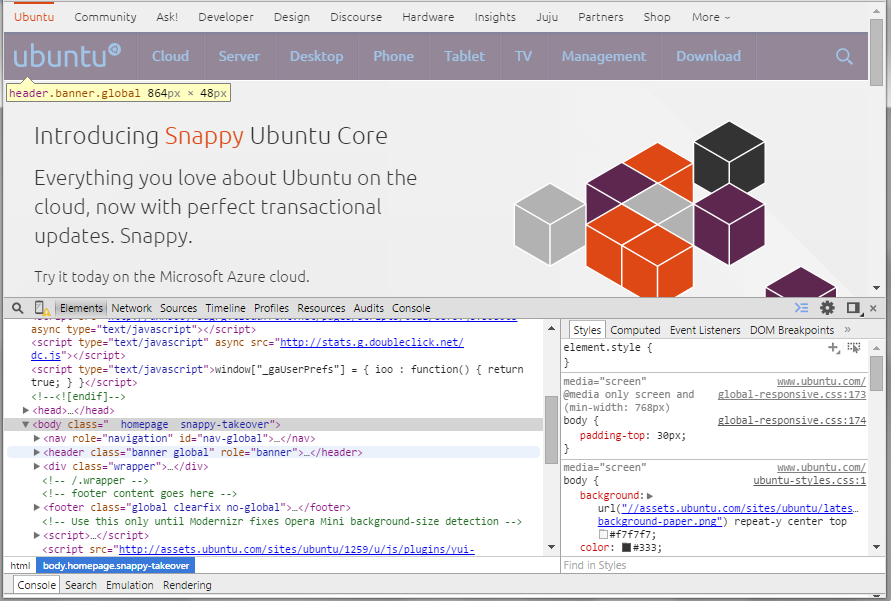
| Developers Tools in Chrome |
The left panel shows the page source and the right panel shows the styles and other DOM related information of the selected element in the left panel. When you hover over the different containers (div tags) or elements in the left panel, the rendered webpage panel ( upper panel) creates a transparent color layer over the portion which is related with the hovered element.
You can play with the css directly in the developers tools. Select the element and then change the shown css in the right panel. It’ll show you the results without reloading the page, which is really very cool. After tweaking with css when you can copy that css and then paste it to the end of <skin> tag in your blogger tamplate.
Also Read: Creating a blogger template from scratch
Leave a Reply